今回は下の私が作った線画だけの動画で、クリスタ(iPad版)でのアニメーション動画の簡単な作り方を解説していきます。
「アニメ?動画?作るの難しいでしょ?」とよく言われるのですが、実はiPadのクリスタで簡単に作れます。

クリスタのアニメーション機能を使うと、簡単にあなたのイラストを動かすことができるようになります。
クリスタ(iPad版)でのアニメーションの作り方を知ってイラストを動画にしたい人やお仕事にしたい人はこの記事を読み進めてください。
クリスタは無料体験期間がありますので、私の解説と一緒に動画を作ってみたい方は公式サイトでクリスタをダウンロードして一緒に作ってくださいね。
\デジタルイラストもアニメーションもこれ1つで作れちゃう/
アプリケーションから申込みむと最大6ヶ月無料になるよ!
iPadでクリスタのアニメーション用の新規キャンバスを作る
まず最初にiPadのクリスタを開いてアニメーション用の新規キャンバスを作ります。
PCのクリスタでも同じように作れますので一緒に進めてくださいね。
- イラスト制作と同じように動画のサイズと解像度をきめる
- フレームレート(1秒を何コマに分けて作るのか?)を決める
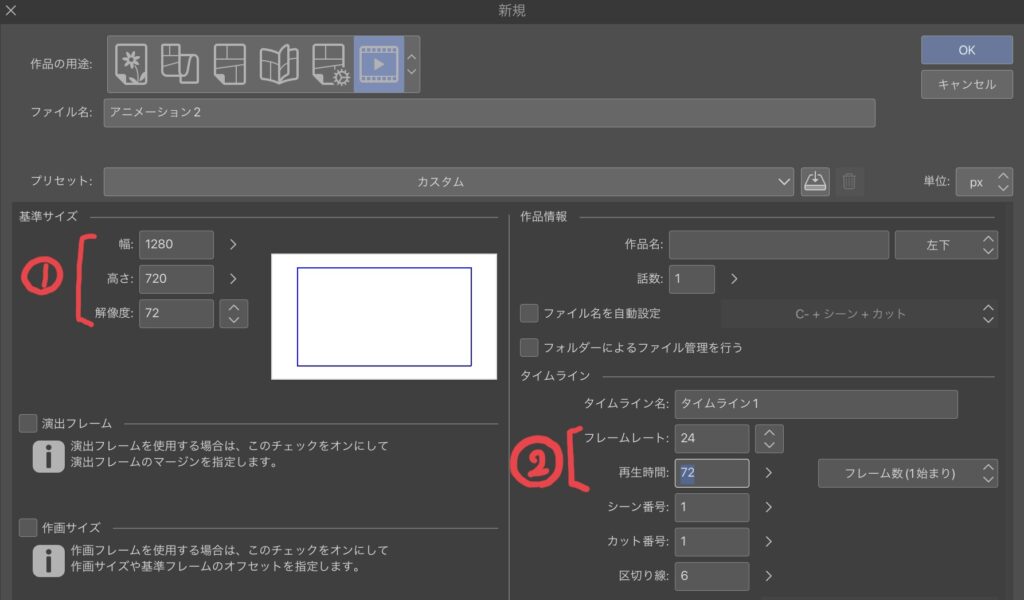
キャンバスサイズと解像度を決める
キャンバスのサイズは用途によって変えます。
例えばInstagramなら正方形がいいとか使用目的によって変わりますが。
今回はYouTubeなどのアスペクト比16:9の小さいサイズで作ります。

①のように今回は幅1280、高さ720で作ります。
サイズなんて分からないよ?という方は、とりあえず私と同じサイズで作るとYouTubeと同じ比率になるので、やってみてくださいね。
解像度は72に設定します。
フレームレートを決める
「フレームレート?なに?」「…やっぱり無理」と感じてしまう気持ちも分かりますが、本当に言葉が難しいだけで実際にやることは難しくはないので安心してください。
もし分からなくても、実際に作り終わると「そういうことか」と腑に落ちると思うので、分からなくても、解説通りに進めてみましょう。必ずできますから!
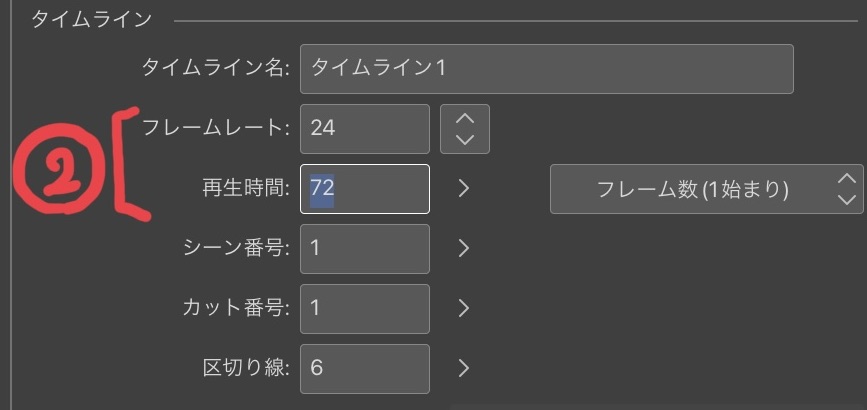
今回はフレームレートは24にします。
1秒間を何コマ(何フレーム数)にするか?ということです。
1秒間に2つのイラストを配置するより1秒間に8つのイラストを配置するほうがなめらかなアニメーションになります。
つまりフレームレート数は高いほうがなめらかな動画になります。
決めたフレームレートによって「再生時間」の欄の数字が変わります。
例えばフレームレートと再生時間の関係は以下のようになります。
- フレームレート:8(fps)の場合
再生時間:2秒にするには16(8fps×2) - フレームレート:24(fps)
再生時間:2秒にするには48(24fps×2)
今回は下の写真の②のように24fpsと再生時間48に設定します。
※画面上はまだ再生時間が72になったままですが、2秒と考えて48にしました。

※秒数は制作途中でも最後でも変えられるので、深く悩まずに大体で設定して大丈夫です。
細かく考えると難しく感じてしまうのですが、実際に作ってみると…
- なめらかな動きにしたいところは細かくイラストを入れる
- 動きの少ないところはイラストの枚数を減らす
こんな感覚でできるので、とりあえずは手を動かして作っていきましょう!
クリスタPROは24fpsだと1秒しか作れないという制限があります。その点、クリスタEXは24fpsで3秒4秒・・・と長い動画が作れます。
クリスタPROでGIF動画を作ってみて「もっと作りたい」と感じるようでしたら後からクリスタのEXにバージョンアップしましょう。
実際にアニメーションにするイラストを描く
ここからは実際にイラストを描いてタイムラインに配置していきます。
ウィンドウが表示されてない場合は「ウィンドウ」→「タイムライン」で表示させてください。
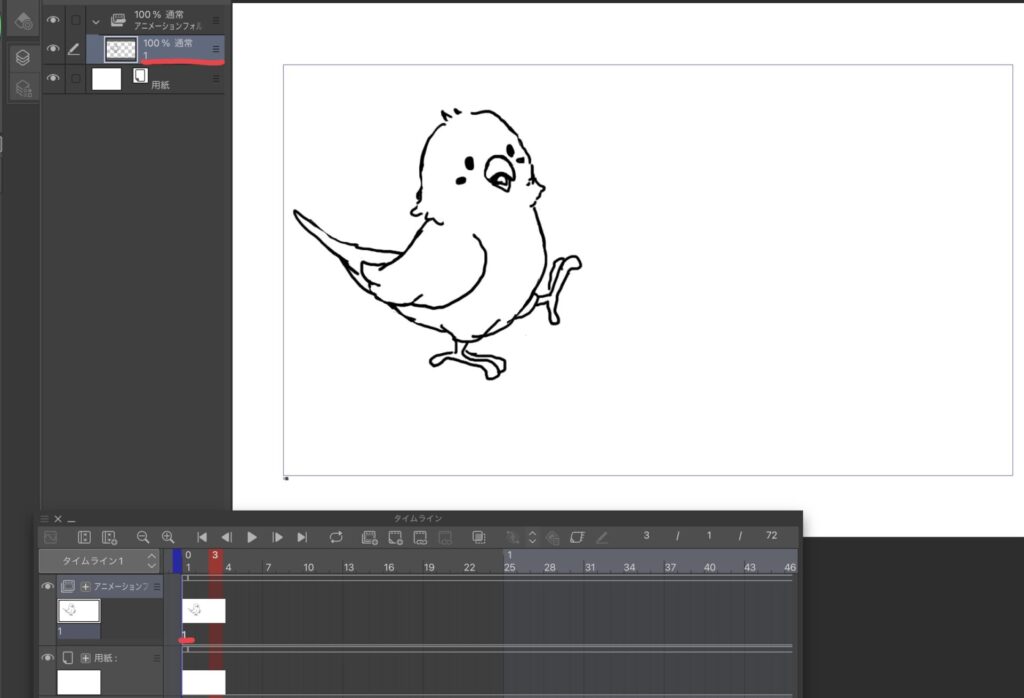
1コマ目のイラストを描く
タイムラインの1のところにアニメーションセル1が配置されています。
このレイヤーの1を選んでイラストを描きます。

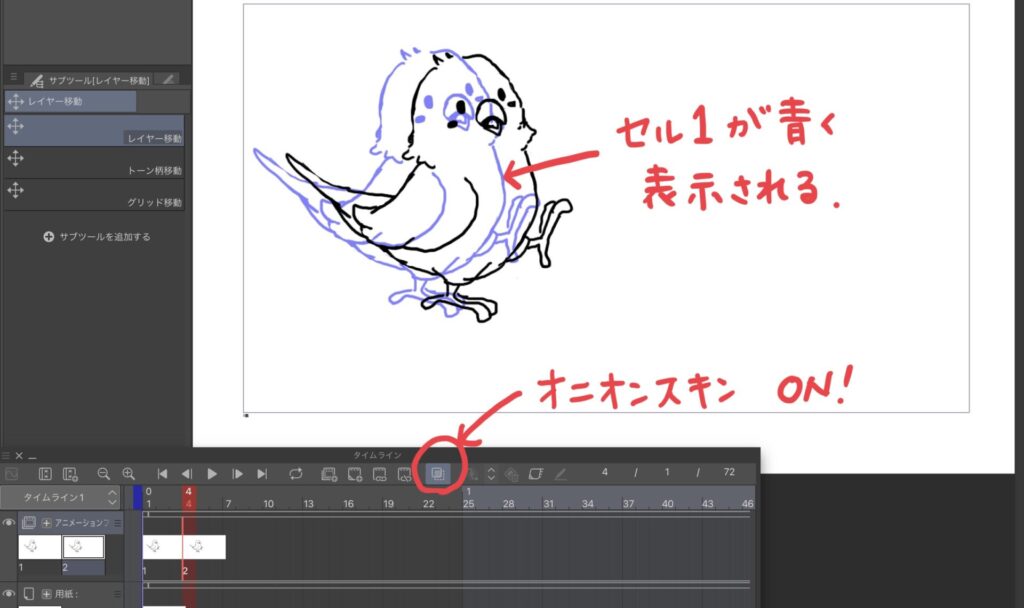
オニオンスキンで前後のイラストを透かして描きやすい設定にする
イラストを動画にするために、少しずつイラストを動きに合わせて変化させるように描いていきます。
アニメーションセル2に描くイラストはセル1を参考にして描いた方が描きやすいですよね。
そこで使う機能がオニオンスキンという機能です。

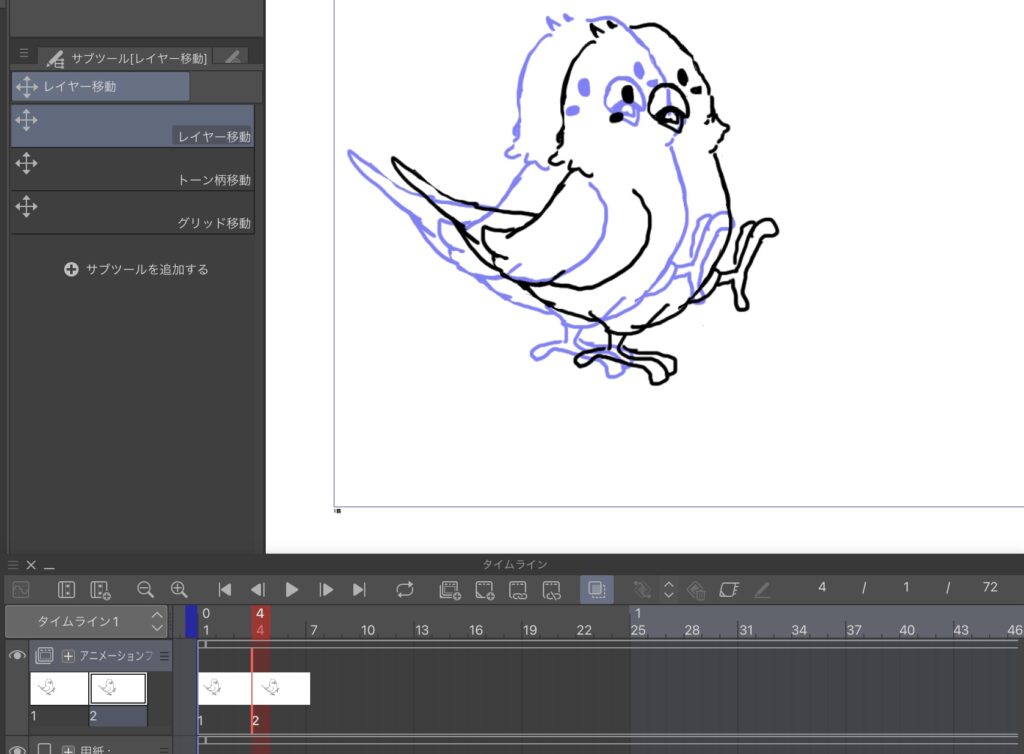
写真のようにオニオンスキンを使くと1コマ前と1コマ後のイラストが見える状態になるので、スムーズにイラストが描けます。
ここでオニオンスキンをオンにしておきましょう!
アニメーションセル2からは「レイヤー複製」を利用してイラストを描く手順
アニメーションにするイラストを1枚ずつ全部描いていくのって大変ですよね。
そこで私はもっと簡単に動画を作るためアニメーションセル1を複製(レイヤーごとコピー)して使っていきます。
この方法が一番楽で簡単だと思うので、今回も複製する方法で進めていきます。
もちろん1枚ずつ描いていってもOKです!その場合は下記を参考にしてください。

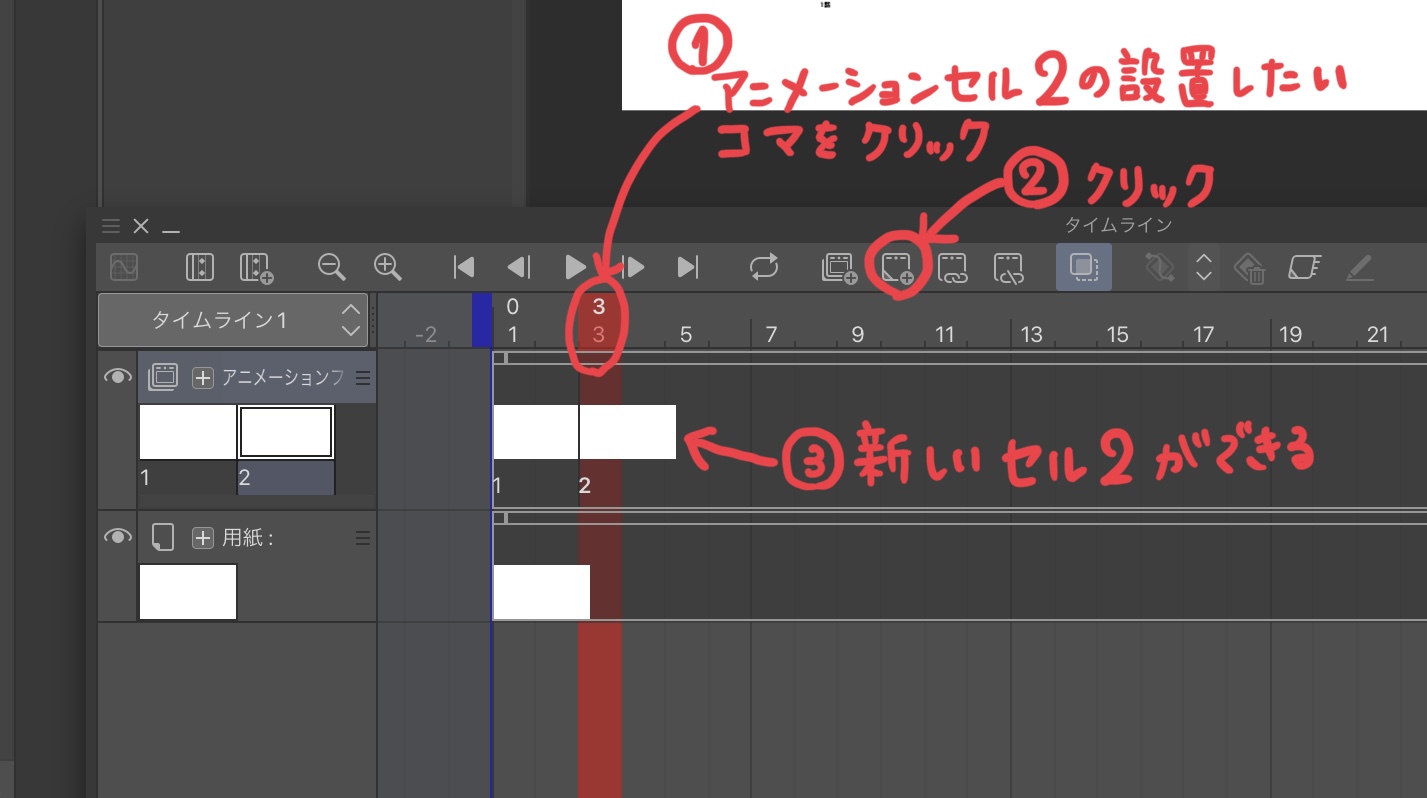
1枚ずつ真っ白なアニメーションセルに描いていきたい場合はタイムラインのセルを配置したい部分をクリックして、セルを配置していってくださいね。
手順1:セル1を複製してセル2を作る
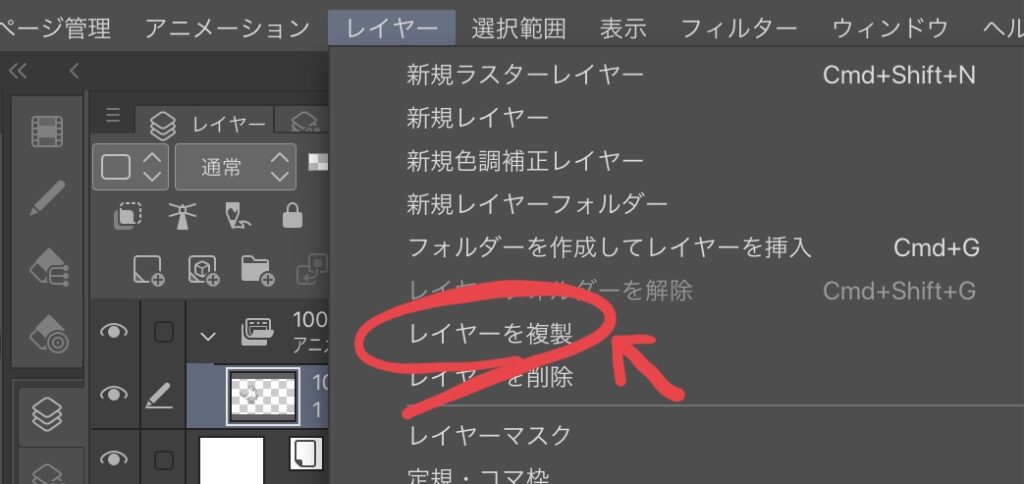
アニメーションセル1(レイヤー1)を複製します。

するとアニメーションセル2(レイヤー2)ができます。
手順2:新レイヤーをタイムラインに配置する
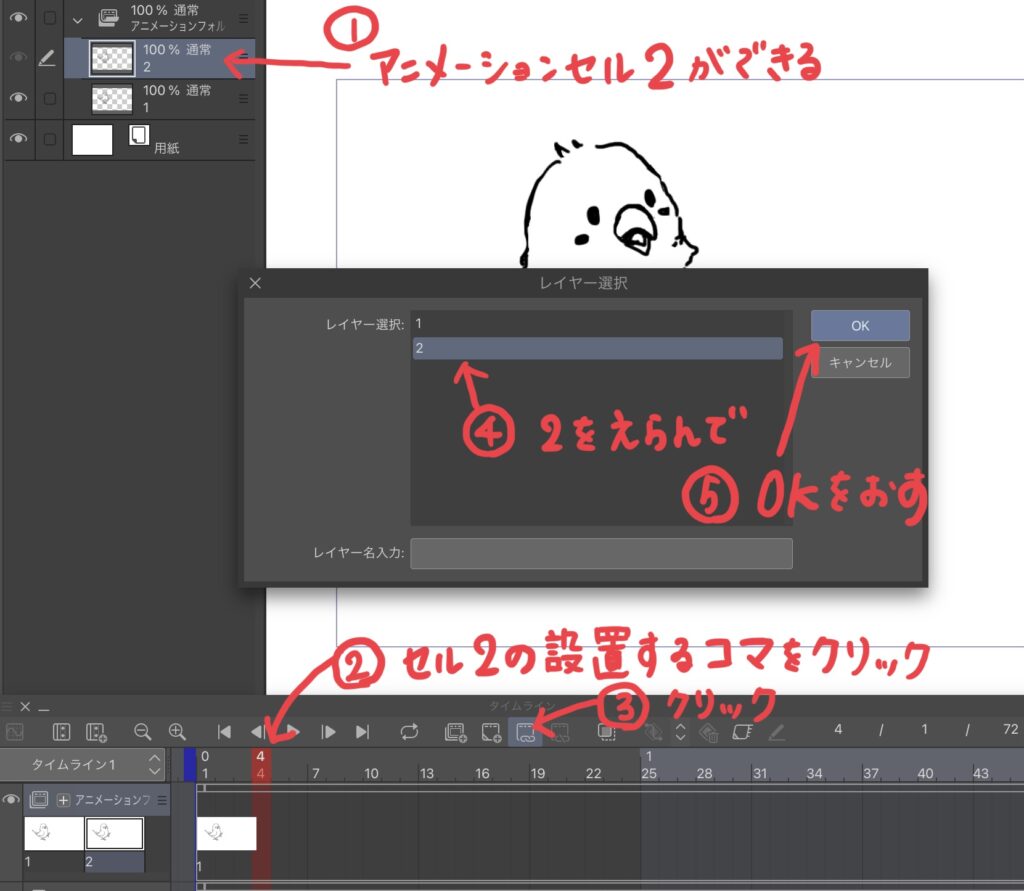
アニメーションセル2(レイヤー2)をタイムラインに配置していきます。

- アニメーションセル2(レイヤー2)を選ぶ
- セル2を設置したいコマ(今回は4のところ)を選んでクリック(コマが赤くなる)
- レイヤーリンクボタンを押す
- 「レイヤー選択」のウィンドウが出てくるので、アニメーションセル(レイヤー2)を選ぶ
- OKをおす
これでセル2が配置されました。
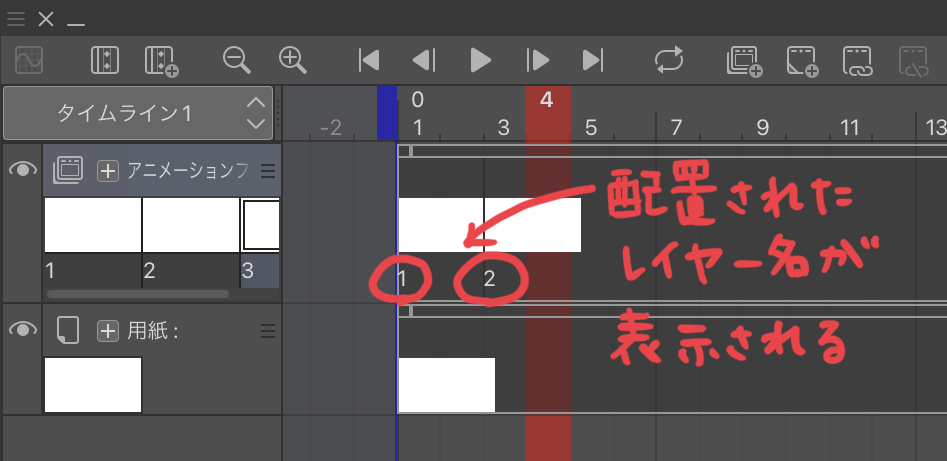
あれ?描いたはずなのに?」という時はタイムラインに配置されているのか?を確認してくださいね。

配置されているのかは写真のようにタイムラインの数字を見れば分かります。
手順3:アニメーションセル(レイヤー2)のイラストを描く
アニメーションセル(レイヤー2)のイラストをオニオンスキンをオンにしてから描きます。
今回の場合はインコが歩いている動画なので、アニメーションセル1のイラストを見ながら少し右下にずらしてから、
インコの足の部分を消して描き直します。

手順4:レイヤー3以降も同じように繰り返して作る
レイヤー3以降もレイヤー2を作った時と同じ作業をしていってください。
ちょっと地道な作業ですが、途中に再生などして動きを見てみると飽きずに進められると思います。

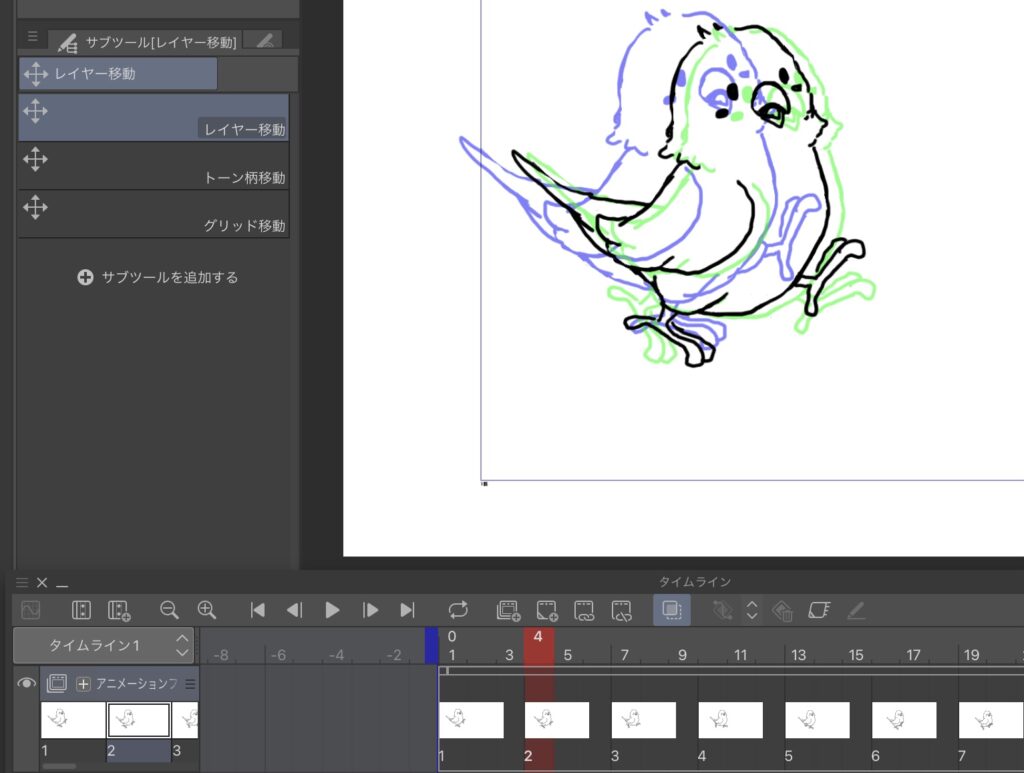
- アニメーションセル2(レイヤー2)をコピーしてアニメーションセル3(レイヤー3)を作る
- アニメーションセル3のイラストを少し移動する
- オニオンスキンで前のセルを見ながらイラストを変える…
という流れを繰り返して作っていきます。
手順5:再生しながら微調整をする
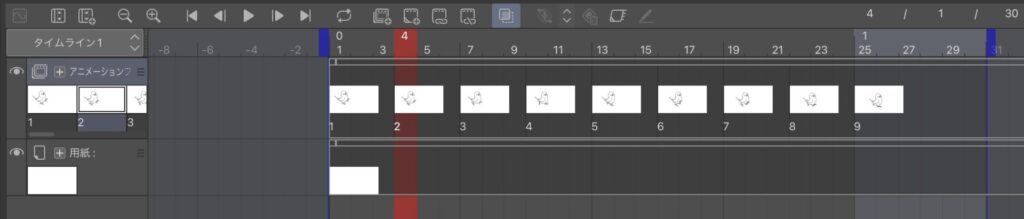
手順4の作業を繰り返してできたタイムラインがコチラです。

作りながら途中でタイムラインの左上にある再生ボタン(▶)を押して動きを確認して、微調整をしつつ仕上げていきます。
動きが遅いのならセルの間のコマ数を減らします。
動きが速いのならセルのコマ数を増やします。
コマ数を変える時は、もう一度セルの配置をし直す必要があります。
タイムラインのセルの間のコマ数を変えたりするのはそのコマをクリックして配置したいセルの番号を選ぶだけです。
このようにしてセル間のコマ数を変えてアニメーションを整えます。
\デジタルイラストもアニメーションもこれ1つで作れちゃう/
アニメーションを描き出す
アニメーションや動画ができたら再生してみて、おかしいところがなければ書き出しをします。
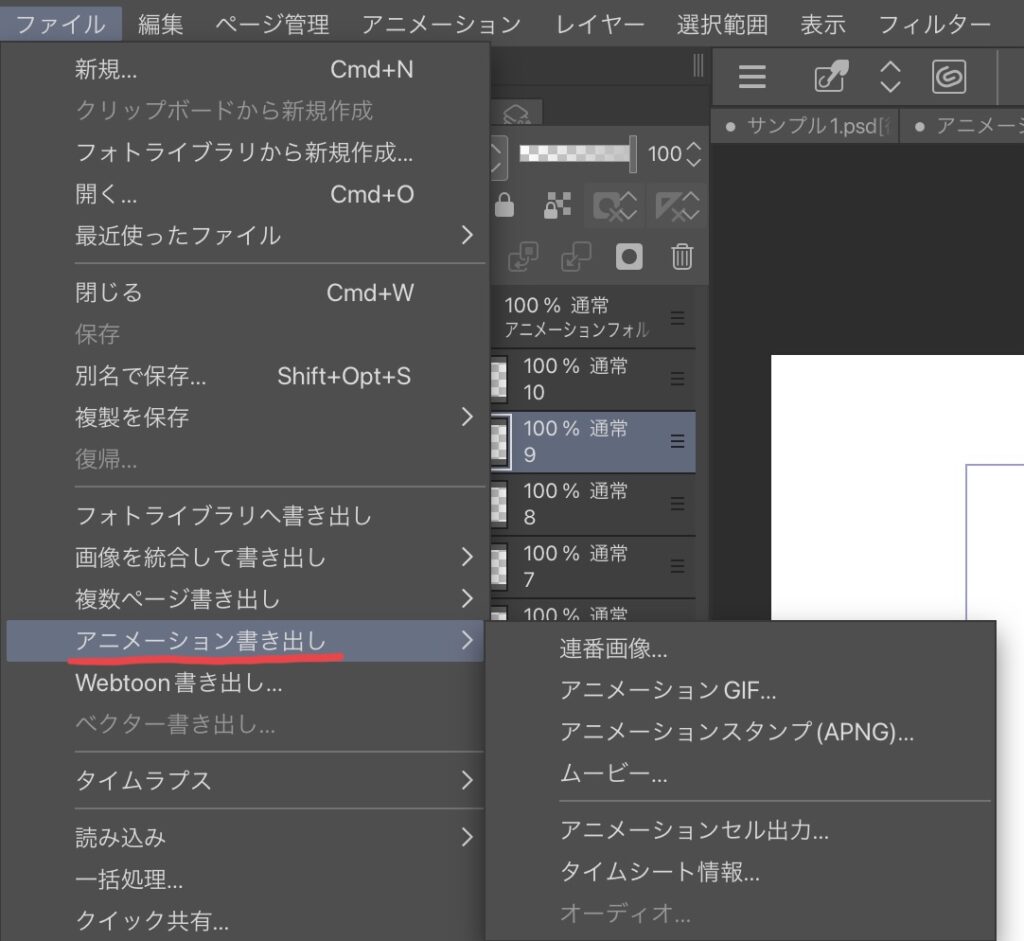
「ファイル」→「書き出し」から好きな形式で書き出します。

GIF動画で書き出す時は「アニメーションGIF」を選びます。
インスタグラムはGIF動画がのせられない(2023年1月時点)ので「ムービー」で書き出します。
スタンプは「アニメーションスタンプ」で書き出します。
この記事の冒頭にのせたのはGIF動画でしたが、「ムービー」を選択してMP4形式で書き出した動画がこちらです。
こちらのほうが映像としては綺麗ですね。
このようにさまざまな形式で書き出せるのもクリスタの使い勝手の良いところですよね。
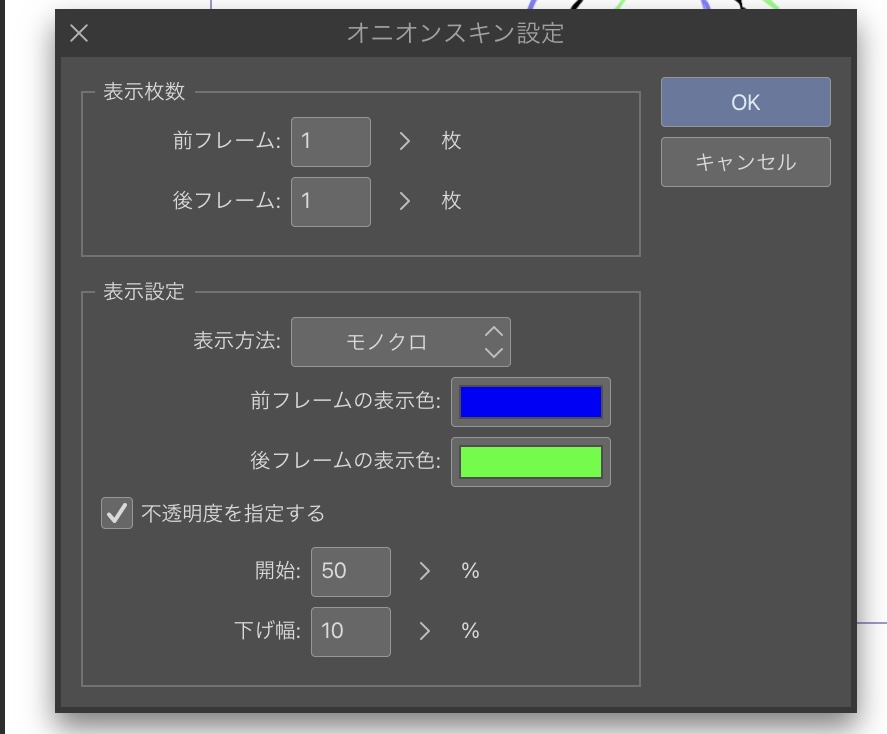
補足:オニオンスキンの設定は変更できる
オニオンスキンの色味が気になる場合は設定を変更できます。
「アニメーション」→「アニメーションセル表示」→「オニオンスキン設定」で表示する枚数や色も変更できるので、自分好みの設定にしてください。

クリスタのアニメーション制作がおすすめな人はこんな人!
- マンネリしたイラストに変化をつけたい
- 動くスタンプを作りたい
- ツイッターやインスタグラムなどで人目を引く作品を発表したい!
- 動画制作できるようになってお仕事にしたい
このような人にはクリスタでのアニメーション制作がぴったりです。
動くイラストってSNSなどでも目を惹きますよね。
イラストの一部が動くだけでもイラストの質は大きく変わりますし、動画制作ができるとお仕事として請けられる内容も段違いに広がります。
iPadでできるクリスタの簡単なアニメーションの作り方のまとめ
今回はiPadのクリスタで簡単GIF動画やアニメーションの作り方を解説しました。
アニメーションや動画といっても「少しずつ変化させたイラストを並べて再生する」と考えるとイラストを描く人には急に身近に感じられるようになるのではないでしょうか?
クリスタのアニメーション機能を使うとイラストを描く技術だけあれば、簡単に目を惹くアニメーションが作れちゃいます。
クリスタってイラストを描くだけじゃなく、アニメーションまでが楽しめる万能アプリなのでぜひアニメーション機能も使って楽しんでくださいね!
期間限定!クリスタ最新版4.0がもらえるキャンペーン実施中!
「いま買うとバージョン4.0(最新版)がもらえる!」キャンペーンを開催中!
今すぐ以下の公式サイトからクリスタの最新版をお得に手に入れてください。
\デジタルイラストもアニメーションもこれ1つで作れちゃう/
アプリケーションから申込みむと6ヶ月無料になるよ!