この記事ではGoodeNotesでのハイパーリンクの設定の仕方を2つご紹介します。
- GoodNotes上にハイパーリンクを設定する方法
- 自作したデジタルプランナーにハイパーリンクを設定する方法
GoodNotesは学校のノートやメモ、またデジタルプランナーや家計簿として使っている人も多いアプリですが、ハイパーリンクが使えるとさらに便利になります!
ぜひ一緒にハイパーリンクを作ってみてくださいね。
GoodNotes上のハイパーリンクの作り方
GoodNotes上でのハイパーリンクの作り方はとても簡単です。
この方法を知っているとメモや資料のURLなど貼っておけるのでとても便利ですよ。
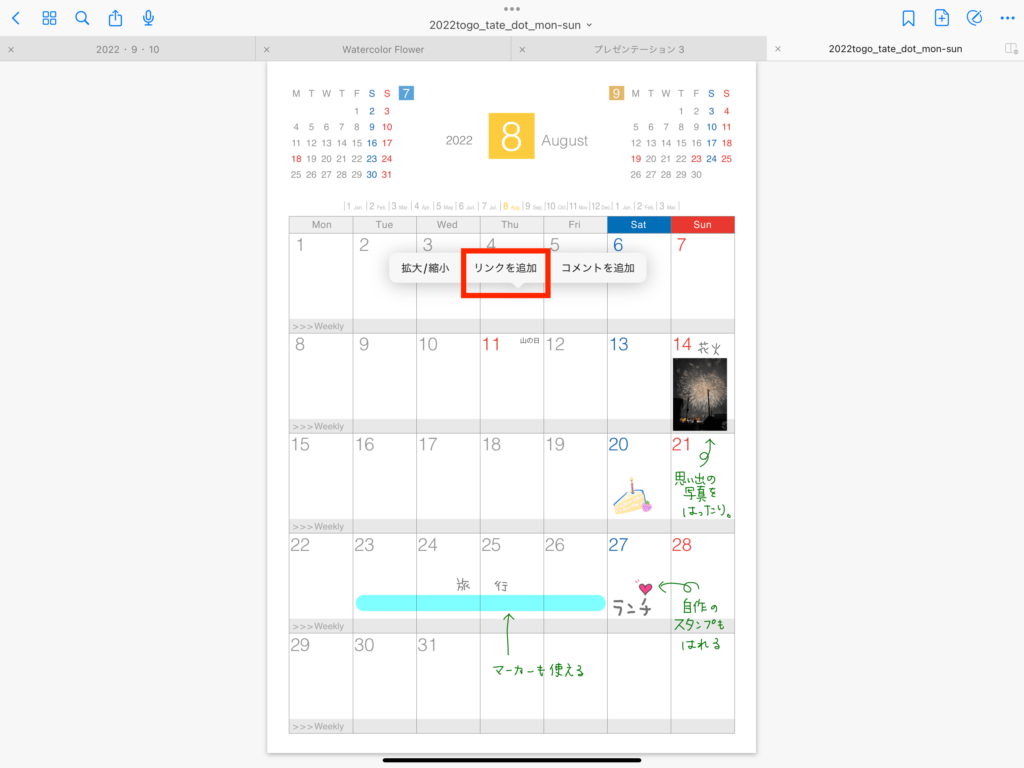
ハイパーリンクを設定したいところを長押しして表示された「リンクを追加」をクリックします。

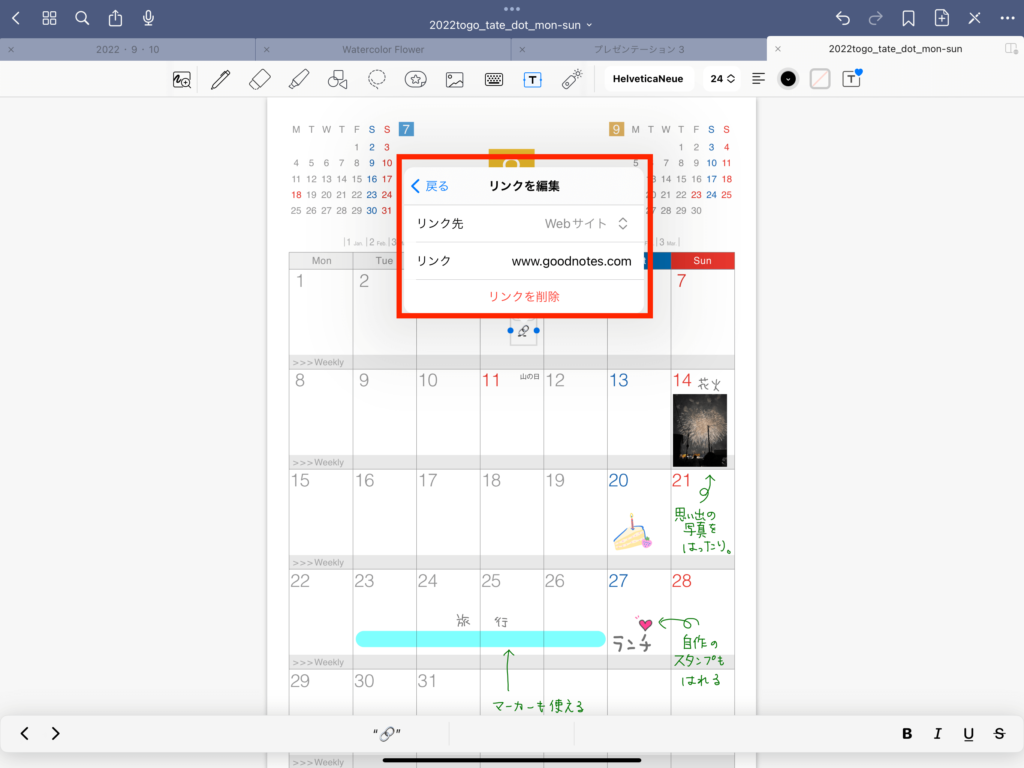
リンク先は「WEBサイト」か「書類」を選びます。
※GoodNotes5では書類間のリンクはできません。
リンク先のURLを入力すれば完了です!

自作したデジタルプランナーにハイパーリンクを作る方法
デジタルプランナーを自分好みに作って、それにハイパーリンクを設定する方法です。
2つのステップに分けて解説していきます。
①デジタルプランナーにハイパーリンクを作る
②デジタルプランナー(ハイパーリンク付き)をGoodNotesに書き出す
①自作デジタルプランナーのハイパーリンクの作り方
- 年間カレンダーページ
- 月間ページ
- 週間ページ
- 日ページ
Keynoteで上記のページを作ります。
詳しい作り方の動画は以下の記事にありますので、参考にしてください。
>>GoodNotesを使ったデジタルプランナー(手帳)の作り方!ハイパーリンク設定の動画解説つき
デザインが編集できない画面でハイパーリンクを付けるほうが下のレイアウトが崩れなくて安全なので、上記の記事ではスライドレイアウト画面で元のテンプレートを作っています。
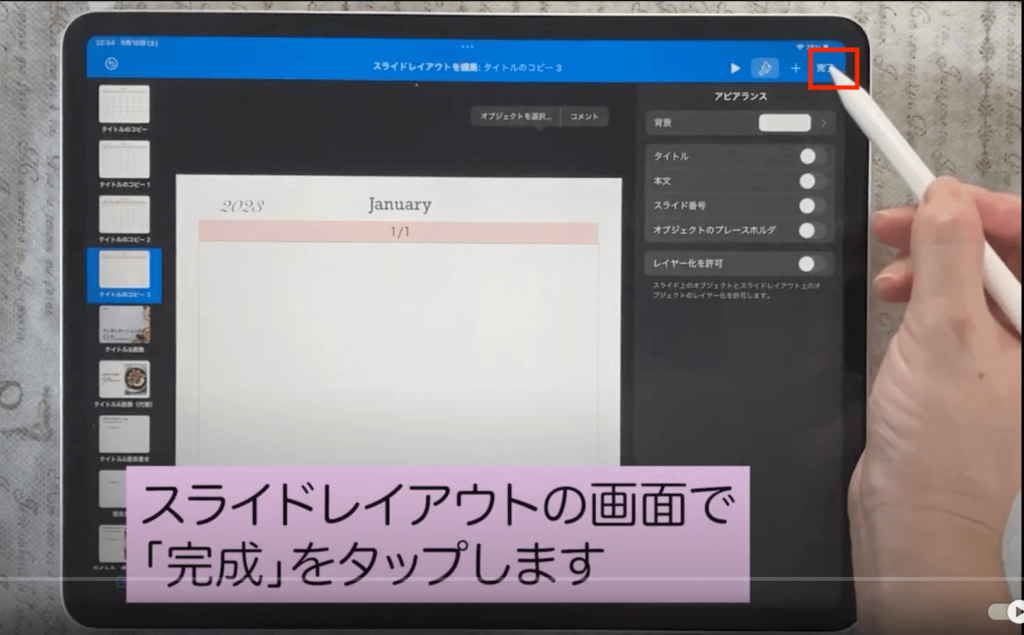
ハイパーリンクを設定する前に「スライドレイアウトを編集」画面を終了します。
「スライドレイアウトを編集」画面で「完成」をクリックします。





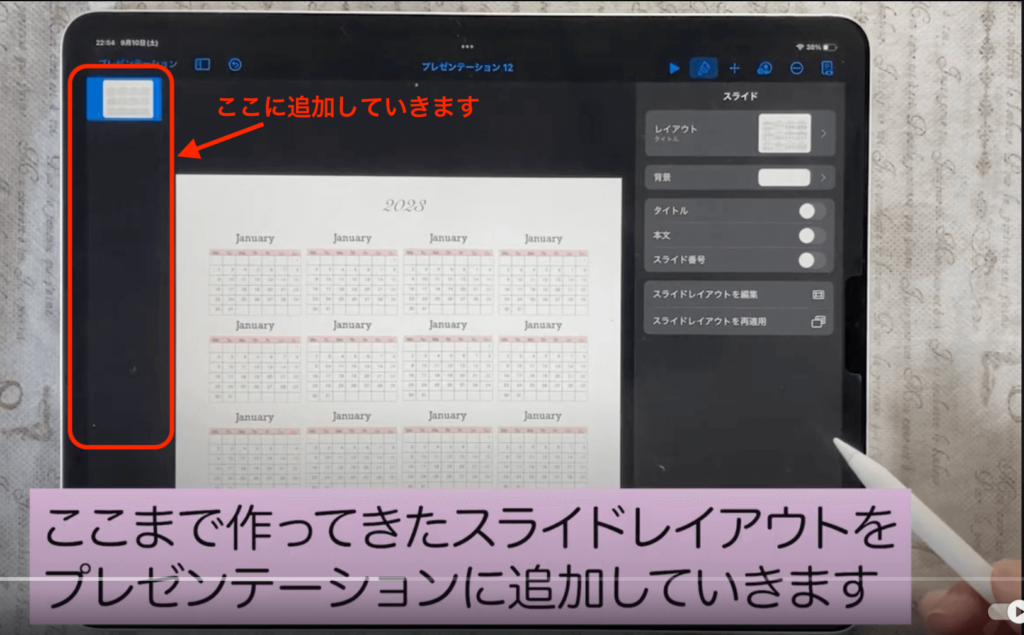
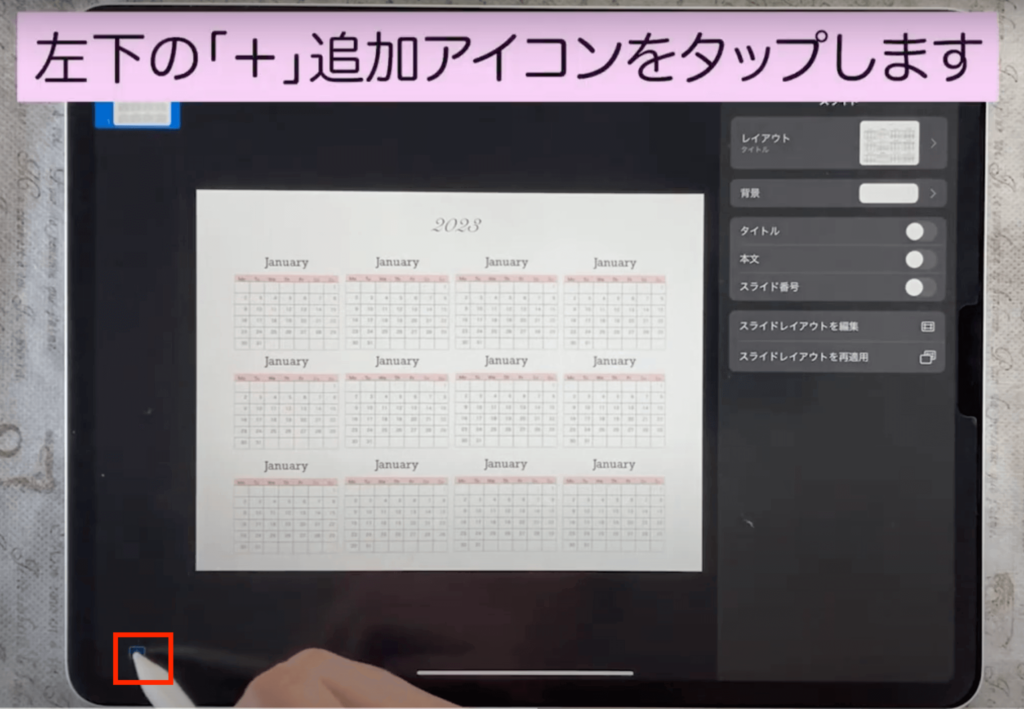
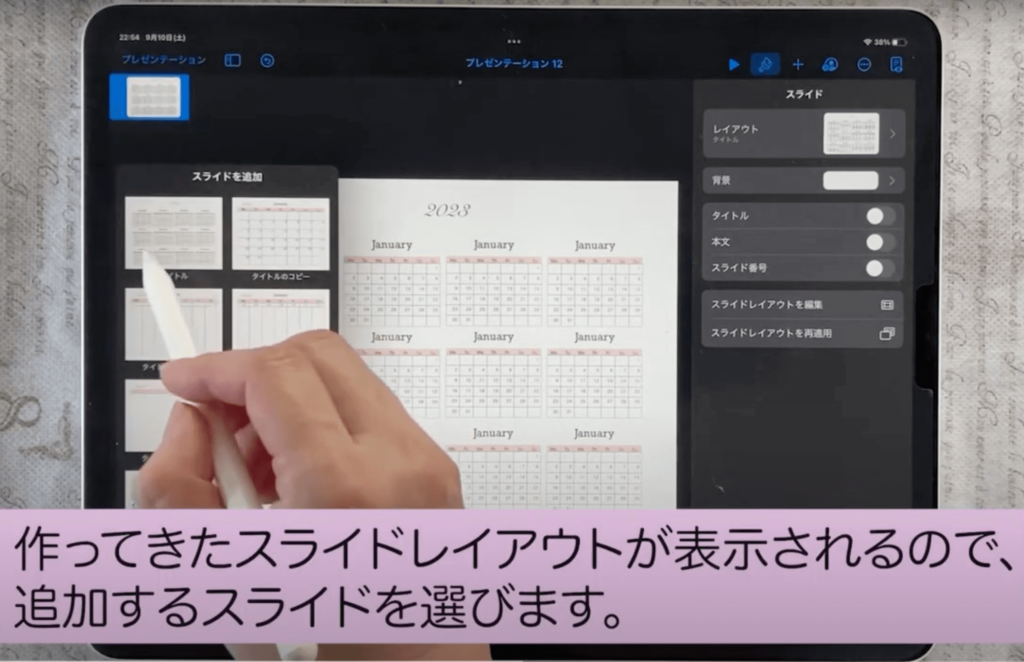
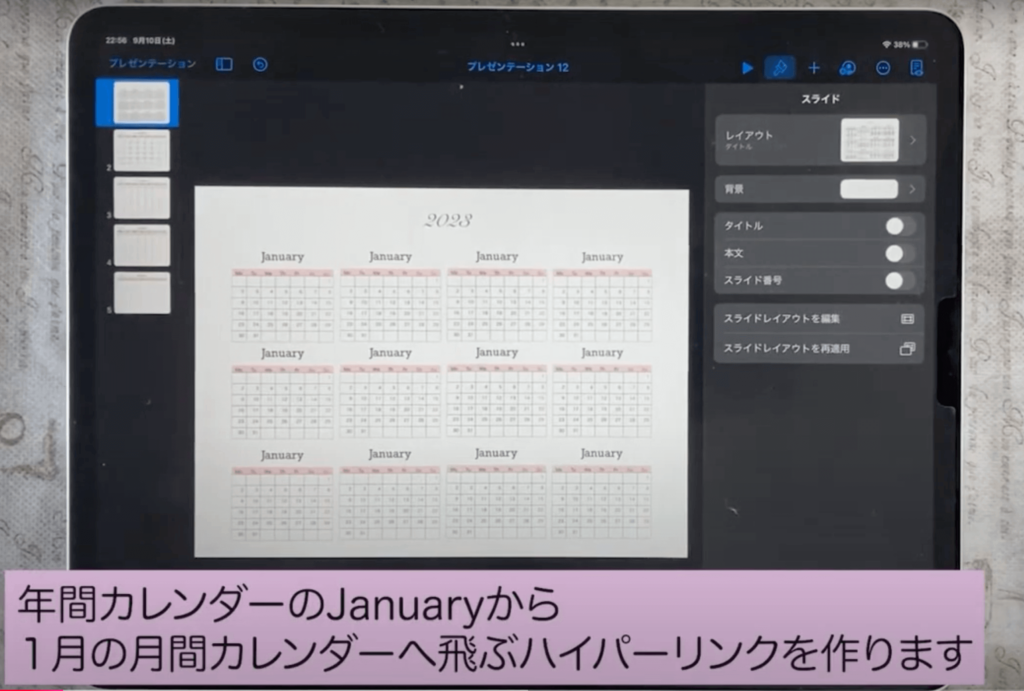
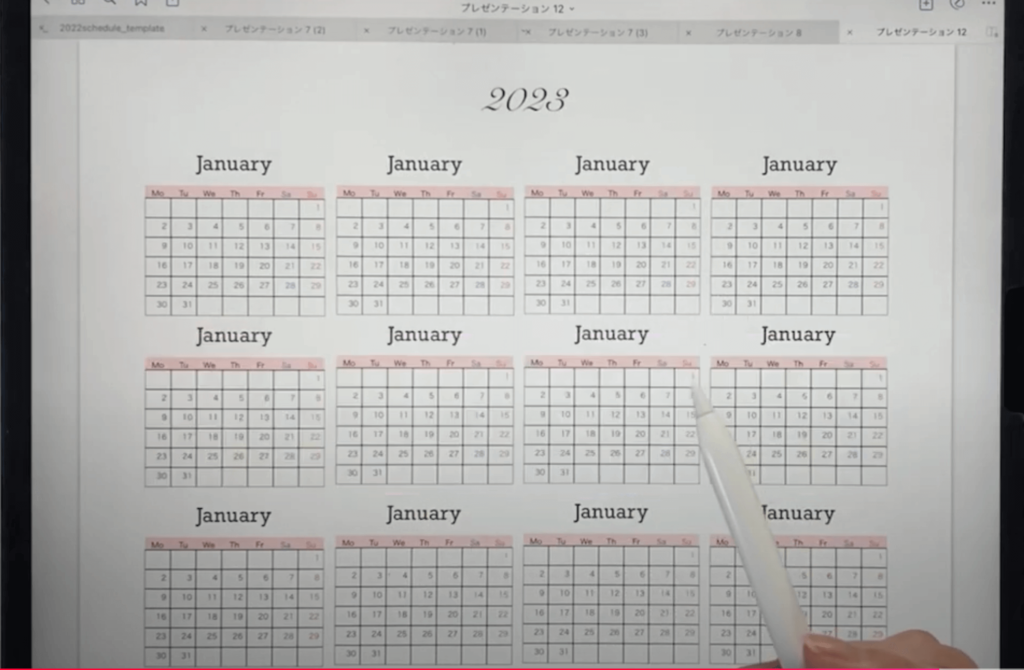
年間カレンダーのプレゼンテーションを選んで表示させます。

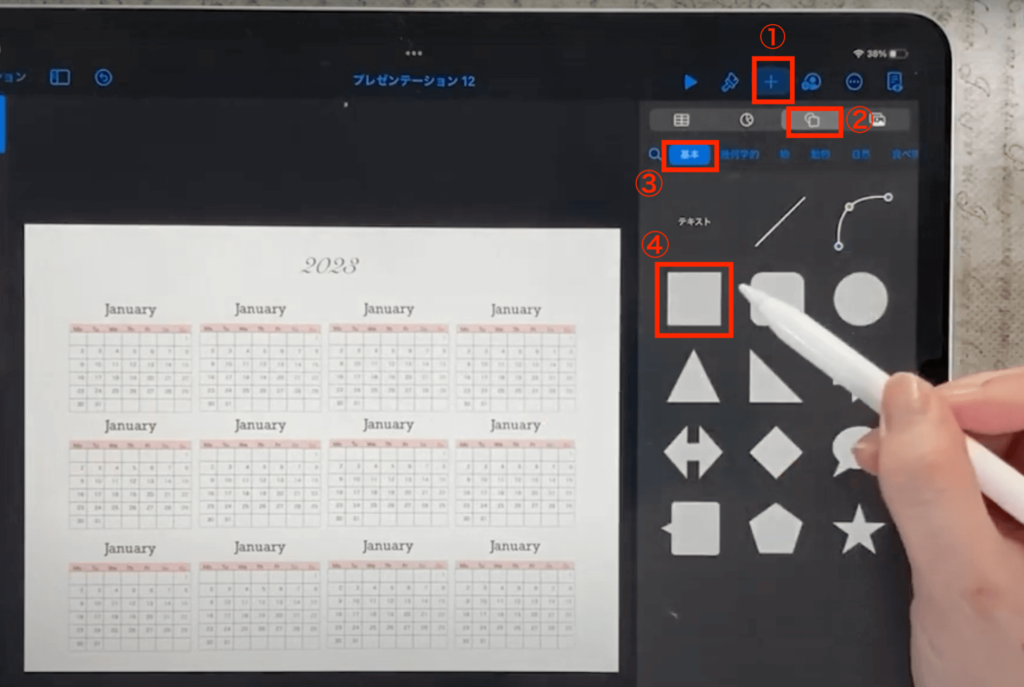
①「+」→②図形→③基本→④図形(四角)の順番でクリックしていきます。
図形は丸でも好きな形で大丈夫です。

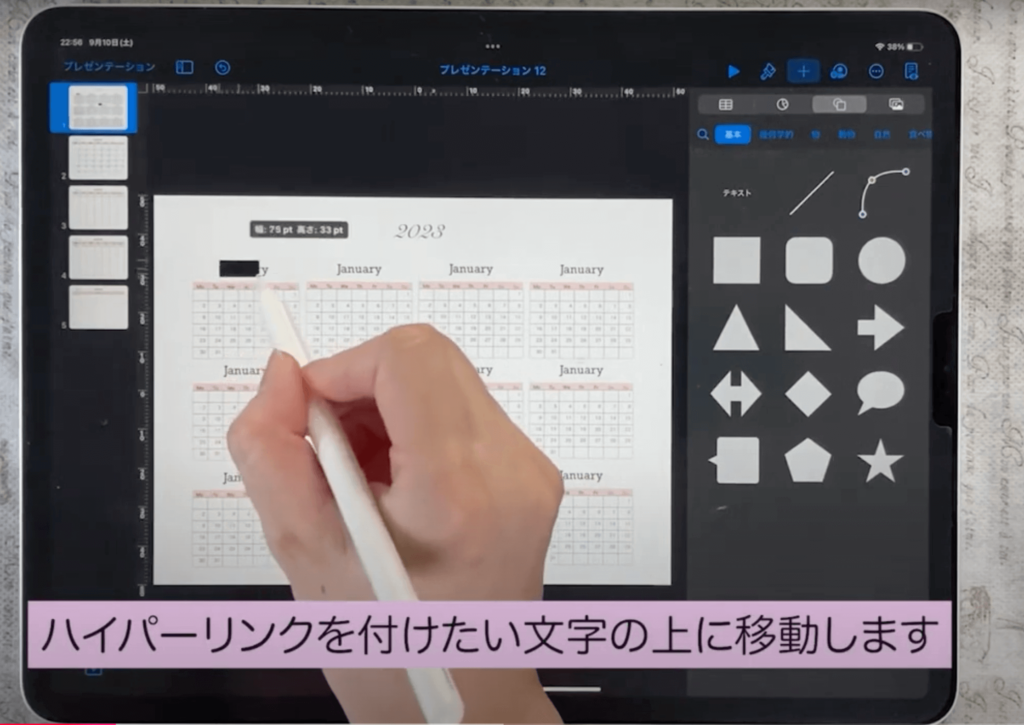
ハイパーリンクを設定したい文字列の上に図形の大きさを調整して置きます。
図形はあまり大きすぎると文字以外のところでもハイパーリンクが効いてしまうようになってしまうので、文字列ギリギリぐらいの大きさ推奨です。

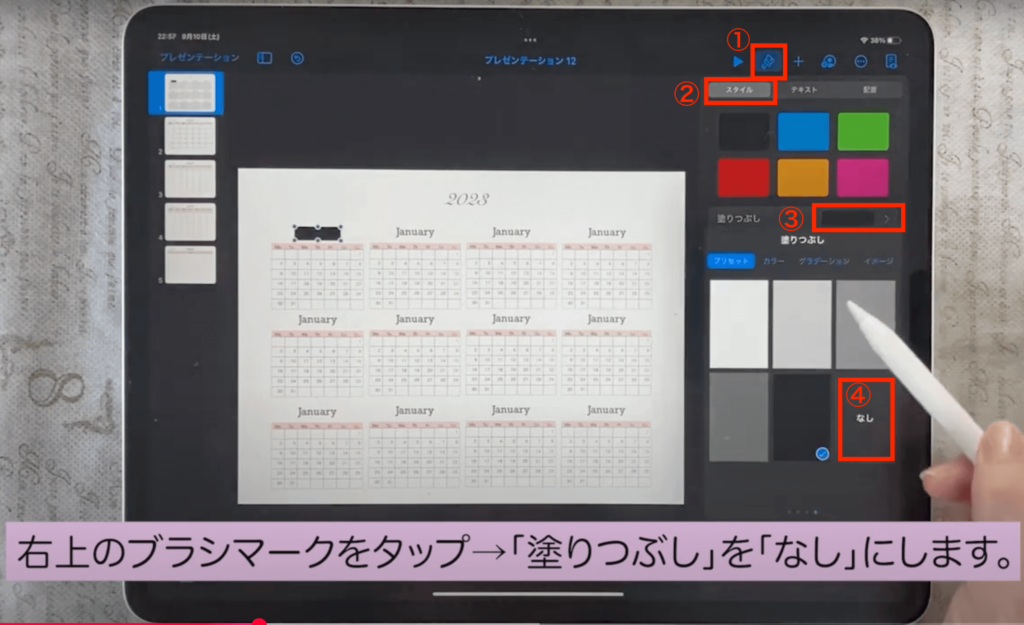
①刷毛マーク→②スタイル→③塗りつぶし色→④なしの順番でクリックして、図形を透明にします。




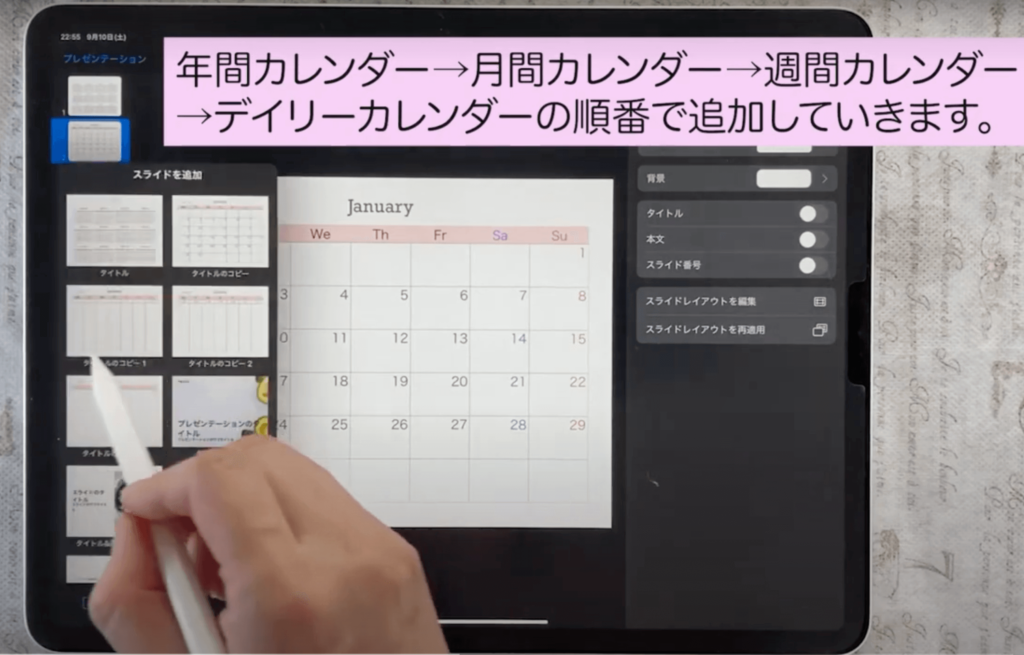
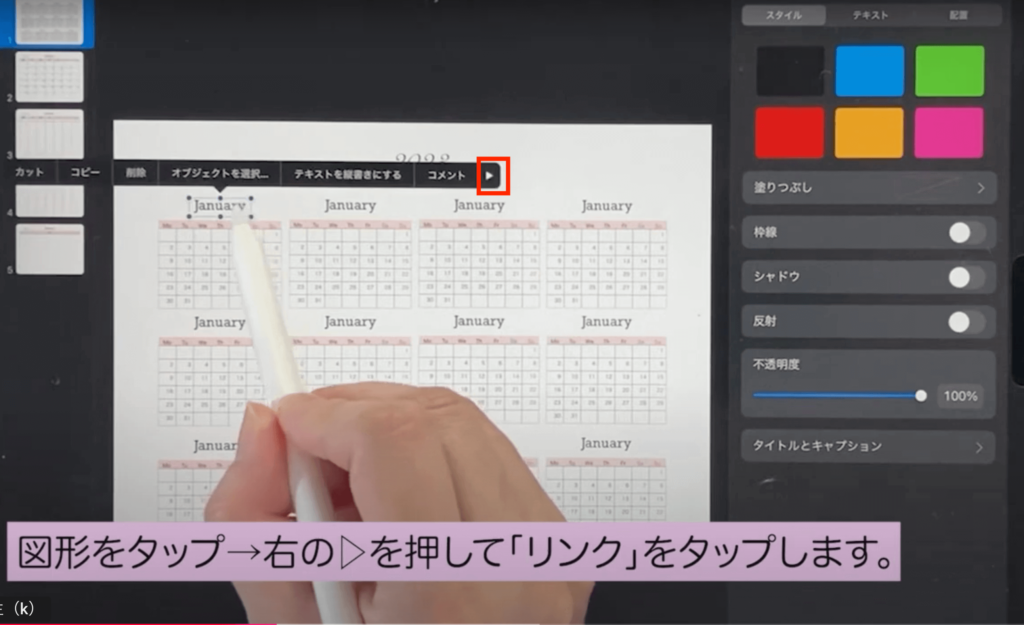
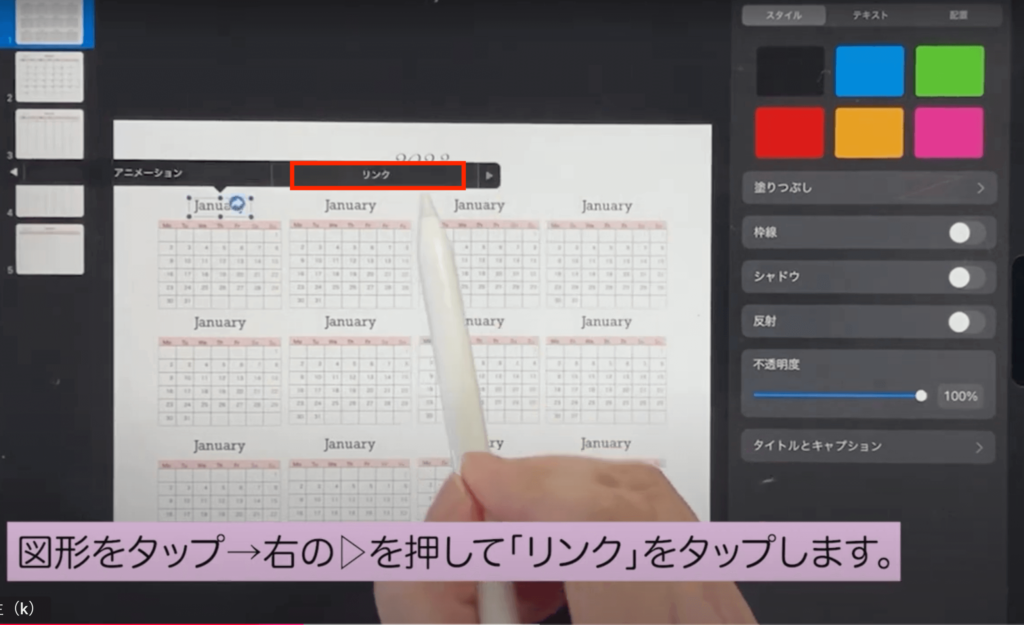
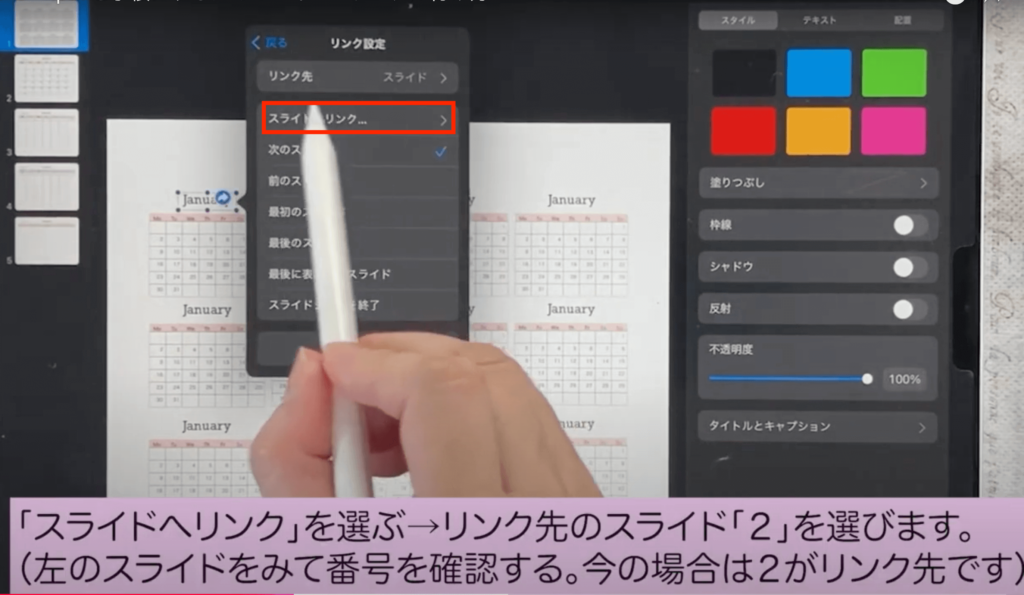
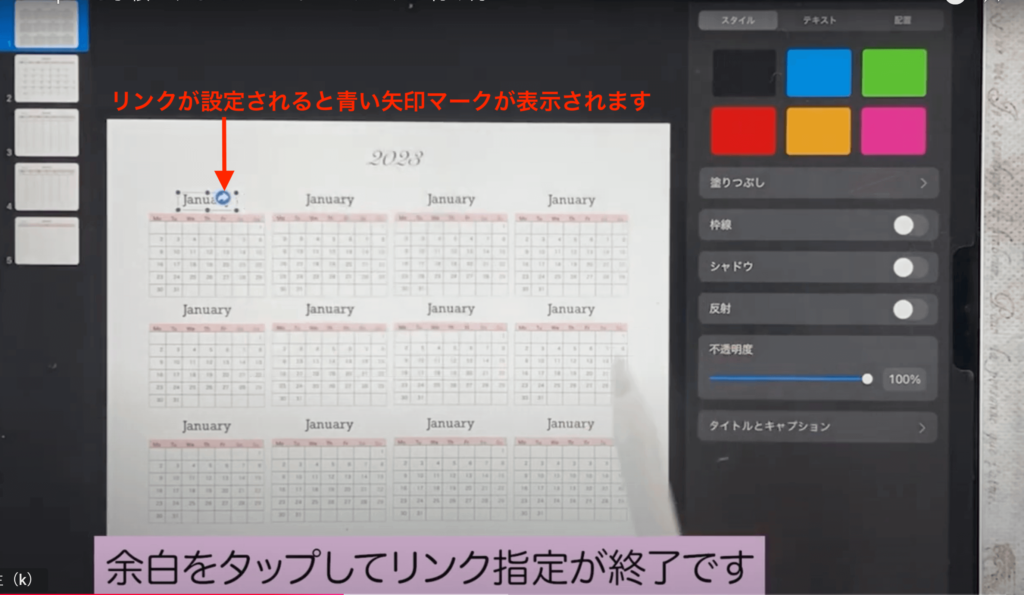
左に表示されているスライドの中からリンク先に設定したいスライドを選びます。
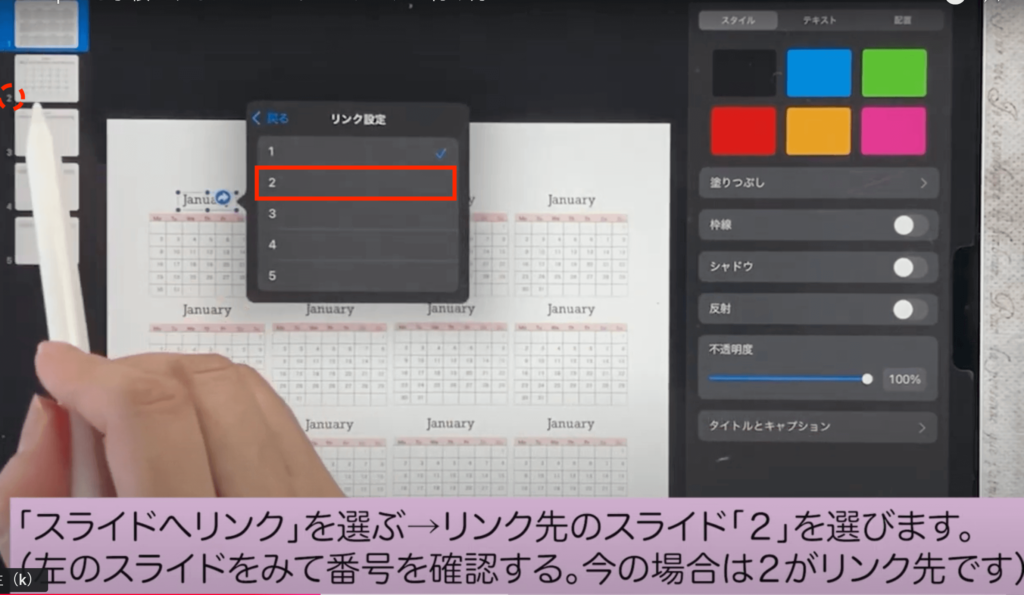
今回はハイパーリンクで「January」から1月の月間カレンダーにジャンプさせたいので、スライド番号2を選びます。

ハイパーリンクが設定されると矢印マークが表示されます。

②デジタルプランナー(ハイパーリンク付き)をGoodNotesに書き出す
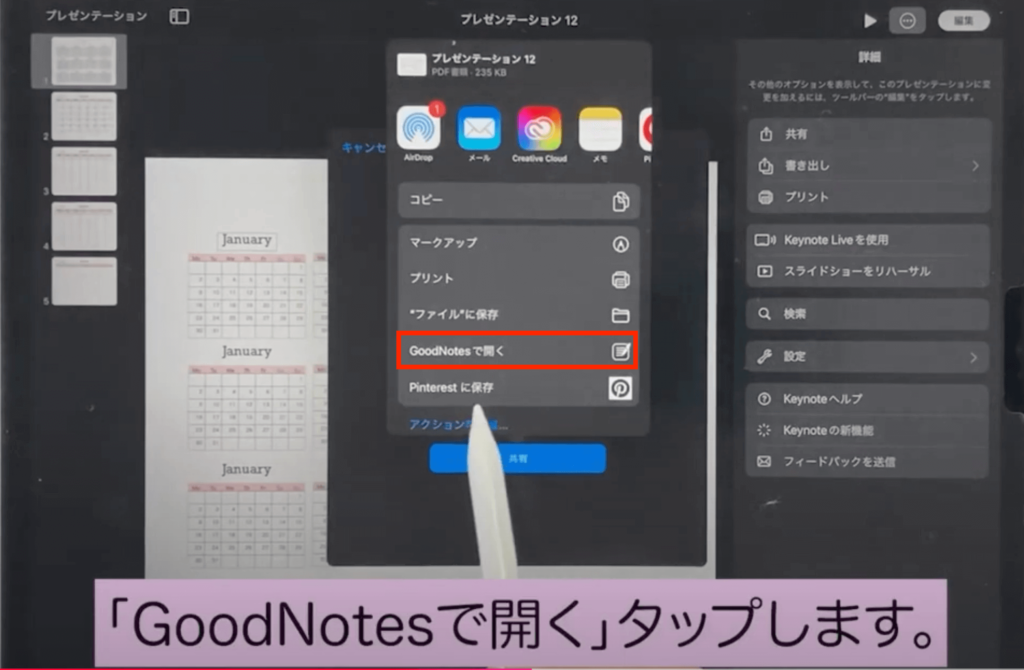
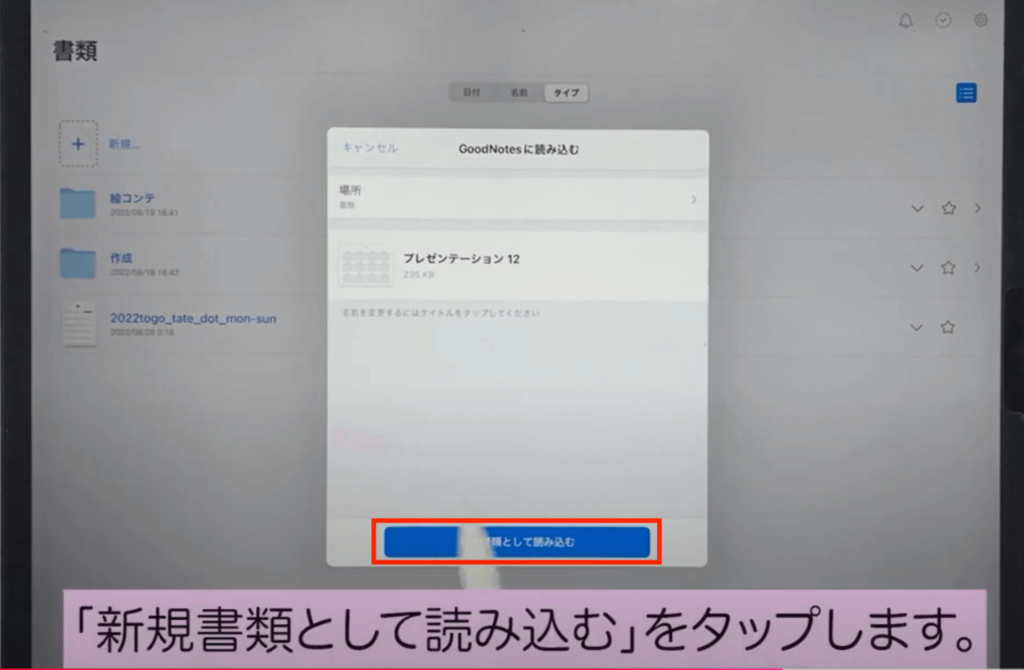
ここからはGoodNotesに作ったデジタルプランナー(ハイパーリンク付き)を書き出す方法をお伝えします。

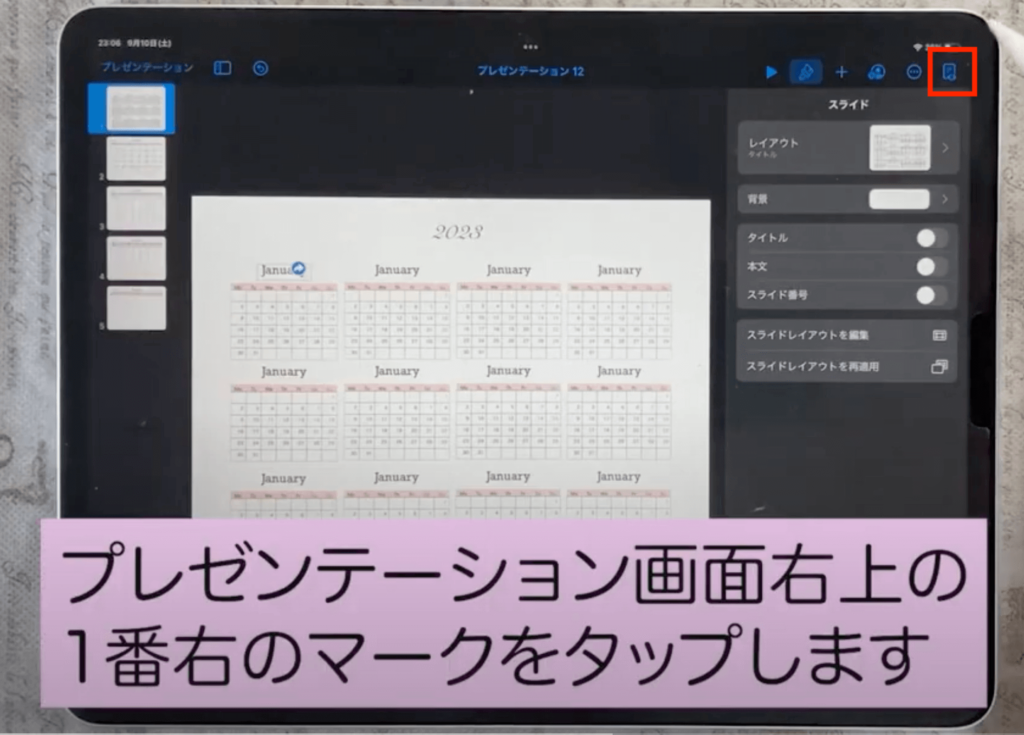
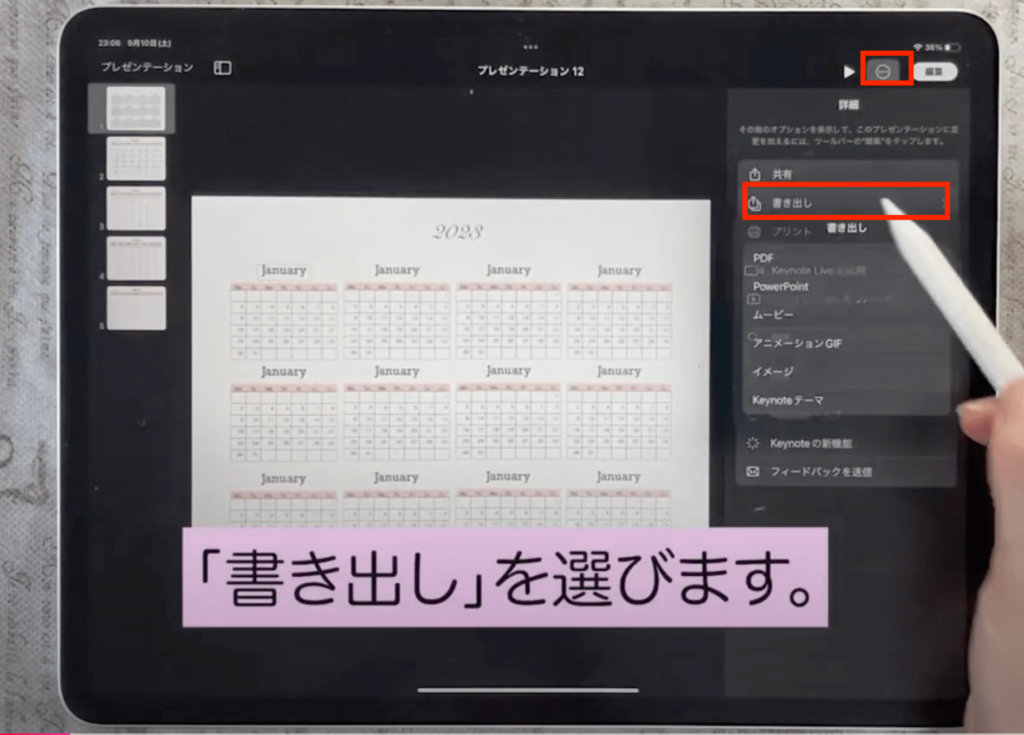
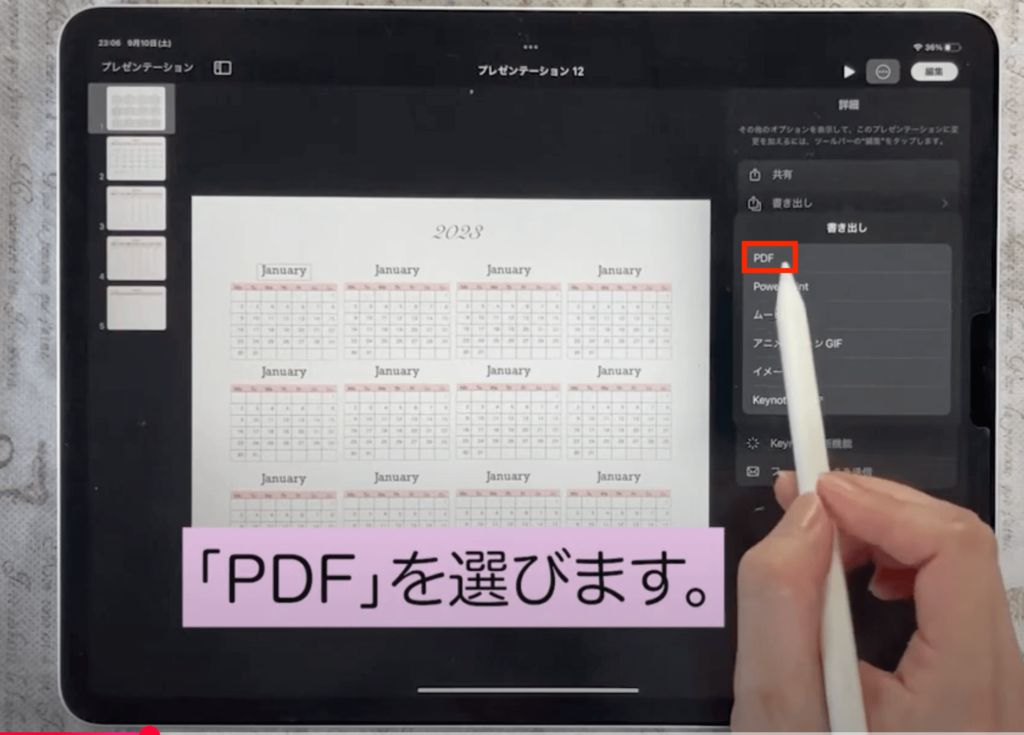
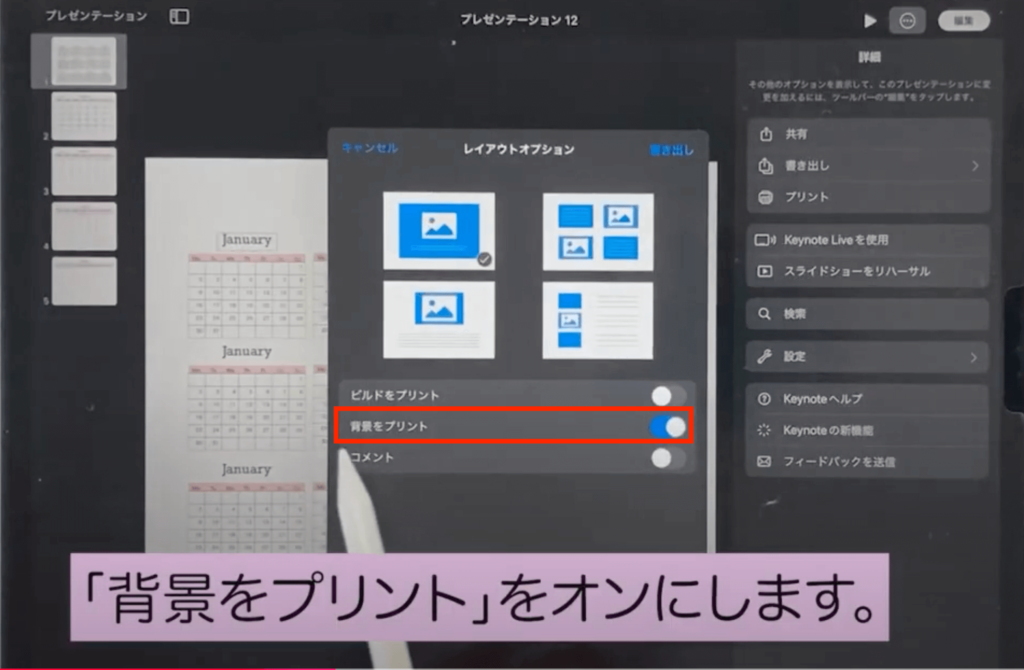
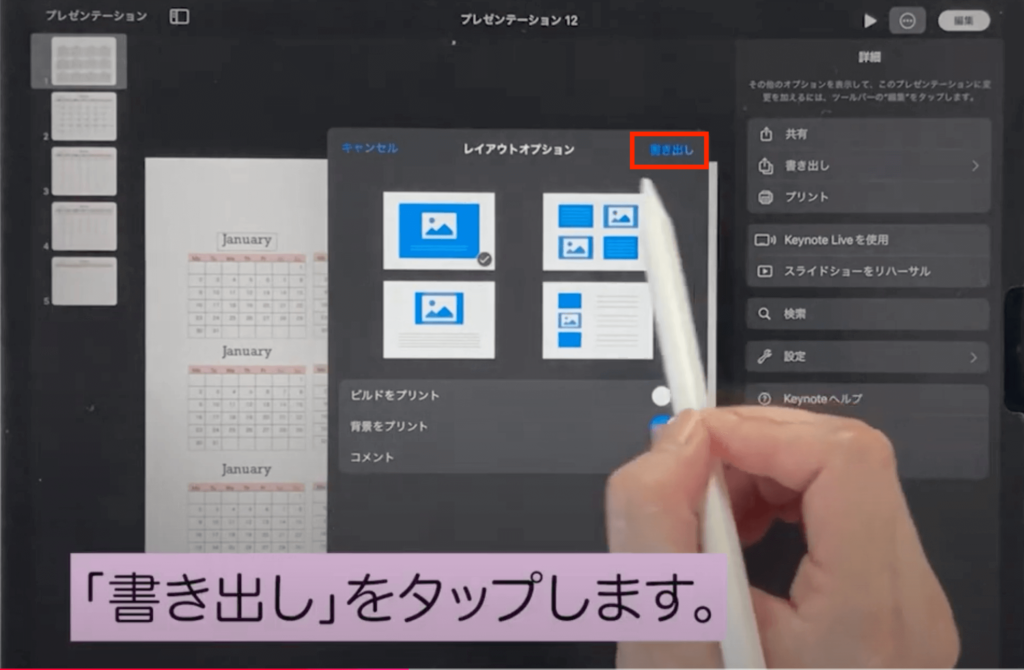
①「…」→②「書き出し」の順でクリックします。






ハイパーリンクの付いた自作のデジタルプランナーができました!
ちゃんとハイパーリンクが設定されているか確認してみてくださいね。

GoodNotesを使ったハイパーリンクの作り方のまとめ
この記事ではGoodNotesを使ったハイパーリンクの作り方について写真付きで解説しました。
デジタルでノートや家計簿やスケジュールを管理するのなら、ハイパーリンクで色々な情報と紐付けられるとさらに便利で画面も見やすくなります。
とても簡単で楽しいので使ってみてくださいね。